

You can set a custom og:image on a page by page basis. Squarespace uses the page title and meta description for og:title and og:description. Overall, Wix makes adding OG tags easy, as there’s no need to hardcode anything. Go to Settings > Social Share on the main menu. You can also set a custom sitewide OG image. You can customize the OG title, description, and image for each page in the “Social share” settings. Wix pulls common OG tags from other variables, like the page’s meta title and description.
#Add social media meta tags wordpress code
If you want to see how it’s set up, go to Online Store > Themes > Actions > Edit code > Snippets > social-meta-tags.liquid in the scrollbar. You can edit the code if you need to. Go to Online Store > Themes > Customize > Theme settings > Customize > Social media > select an appropriate image. The only tag you can customize through Shopify’s UI is a sitewide og:image. Most Shopify themes pull OG tags from variables such as your title tag for og:title and featured image for og:image.

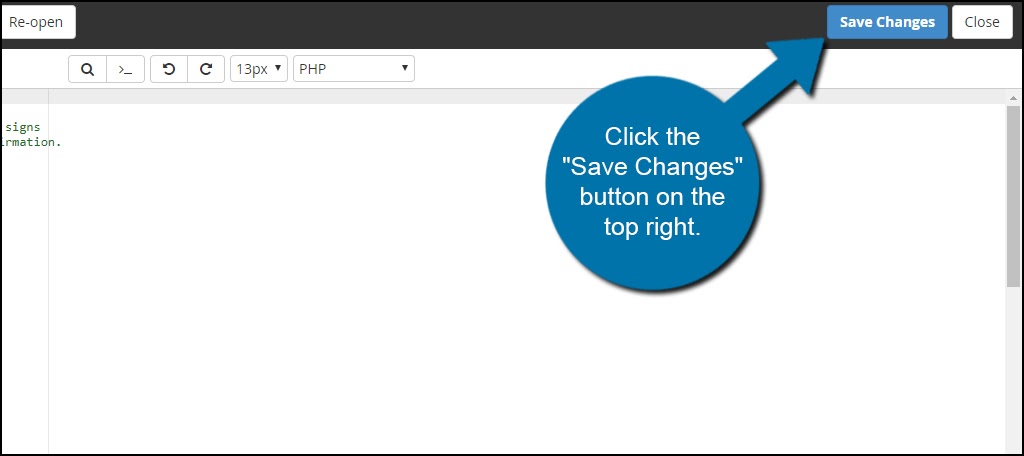
Make sure the toggle is set to “Enabled,” then upload an appropriate image. You’ll find the option to do this in Yoast’s settings. This is shown when no custom tag is set for a shared URL. It’s also best practice to set a sitewide og:image tag. It will also add other Open Graph and Twitter Card tags that would be just a waste of time setting up manually-site name, image dimensions, etc. Sidenote. If you don’t set up an OG image and the post has a featured image, Yoast will use that by default. Facebook assumes content without this tag is written in this language. Use only for content not written in American English (en_US).Facebook recommends 2-4 sentences, but that often truncates.ĭefines the content language. Copy your meta description here if it makes sense.Complement the title to make the snippet as appealing and click-worthy as possible.Describe object types further where appropriate (optional).Ī brief description of the content.Use article for articles and website for the rest of your pages.

(e.g., article, website, etc.) Syntax Best practices Use images with a 1.91:1 ratio and minimum recommended dimensions of 1200圆30 for optimal clarity across all devices.Use your logo or any other branded image for the rest of your pages.Use custom images for “shareable” pages (e.g., homepage, articles, etc.).Note that this is perhaps the most essential Open Graph tag because it occupies the most social feed real estate. The URL of an image for the social snippet. Use the canonical URL. It helps consolidate all connected data, such as likes, across all the duplicate URLs posted.Don’t include branding (e.g., your site name). There’s no official guidance on this, but 40 characters for mobile and 60 for desktop is roughly the sweet spot. Focus on accuracy, value, and clickability.Only four are required for Facebook to understand the basics of your page, and there are a couple of others that sometimes help.
#Add social media meta tags wordpress plus
Facebook lists 17 OG tags in their official documentation, plus dozens of object types.


 0 kommentar(er)
0 kommentar(er)
